Генератор вигнутого тексту
Додайте вигнутий текст до своїх дизайнів і зображень усього за кілька кроків.


Або перетягніть зображення
Не маєте фотографії під рукою? Спробуйте з однією з цих
Як зробити вигнутий текст?
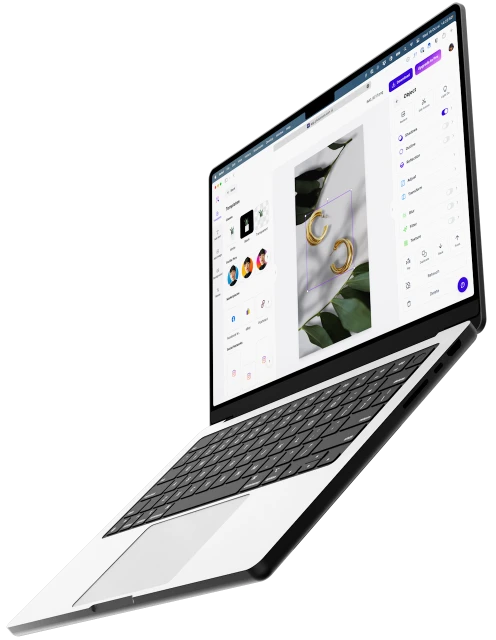
Крок 1
Завантажте зображення
Відкрийте вебредактор від Photoroom і завантажте зображення. Фон буде автоматично видалено, і відкриється редактор.
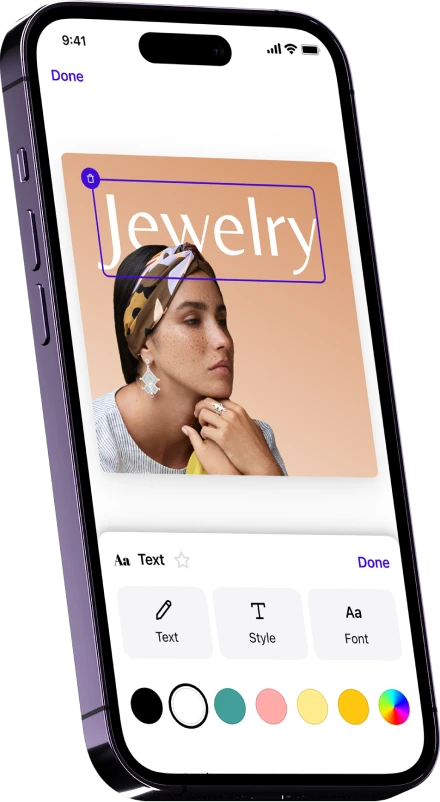
Крок 2
Додайте текст до зображення
Потім можна натиснути на вкладку «Додати текст» ліворуч і додати потрібний текст.
Крок 3
Зробіть вигнутим
Щоб створити круговий текст, натисніть праворуч на символ «вигнутість тексту». Потім можна відрегулювати вигнутість, потягнувши перемикач праворуч або ліворуч.
Вам також може бути цікаво

Персоналізуйте свої дизайни за допомогою вигнутого тексту

Поєднуйте наші ШІ-інструменти для приголомшливих візуальних ефектів
Перегляньте наші безкоштовні інструменти
Нехай ваші фотографії виділяються з повністю безкоштовними функціями.
All the photo editing features for your brand
Create and edit visuals easily with Photoroom’s tools. Keep your brand looking sharp and consistent . All in one place.

Erase background

Change background

Generate images with AI

Enhance your images

Add effects and filters

Share and export

Resize your images

Collaborate easily

API integration

Add text to photo

Use Batch Mode

AI Backgrounds Generator

Create a brand kit

Create logos with AI

Access anywhere
Ви запитали, ми відповіли
Що таке генератор вигнутого тексту?
Чи доступний вигнутий текст у вебзастосунку та на мобільних пристроях?
Як зазвичай використовується вигнутий текст?
How do you curve text in Photoroom?