Изменяйте цвет изображения


200+ миллионов скачиваний
Как изменить цвет изображения?
Сначала загрузите фото
Сначала загрузите изображение. Если вы хотите отменить автоматическое удаление фона, то выберите в редакторе шаблон «Исходное изображение».
Вы также можете выбрать другие шаблоны, например размытие фона или изменение цвета фона на простой черный.
Выберите часть, которую хотите настроить
На втором этапе нажмите на фон или на человека/объект, чтобы настроить параметры цвета.
Благодаря технологии Photoroom у вас есть возможность отдельно редактировать фон и объекты на переднем плане.
Откройте для себя все возможности редактирования
Теперь вы можете настроить оттенок, насыщенность и контрастность изображения в соответствии со своими предпочтениями. Кроме того, изменить цвет фона настолько просто, что достаточно нажать на фон и использовать цветные кнопки в редакторе.

Раскрасьте мир в свои цвета

Сила оттенка в преобразованиях цвета
All the photo editing features for your brand

Erase background

Change background

Generate images with AI

Enhance your images

Add effects and filters

Share and export

Resize your images

Collaborate easily

API integration

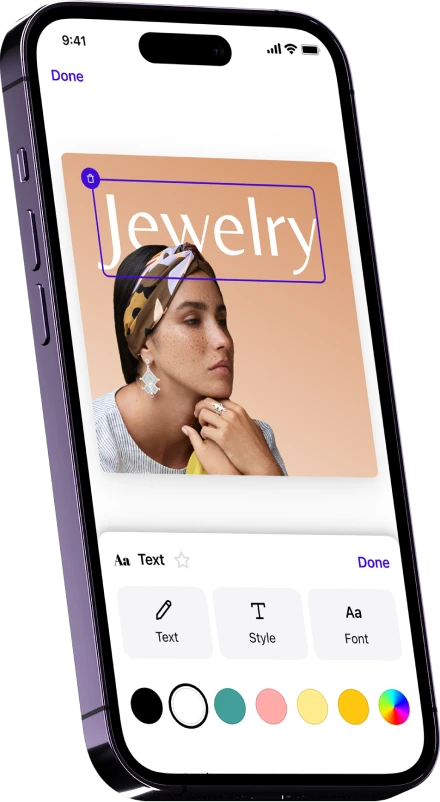
Add text to photo

Use Batch Mode

AI Backgrounds Generator

Create a brand kit

Create logos with AI

Access anywhere
Вы спросили, мы ответили
Как изменить цвет изображения?
В чем разница между оттенком и насыщенностью?